Are you planning to design a new website with Webflow but wondering if you can get a discount? You’ve landed on the right article.
You’re in for good news, as Webflow is now offering a discount of 30% on its plans. With our special Webflow promo code, you can now design high-converting websites in a breeze while saving money.
In this article, I’ll help you understand the best Webflow plans. You’ll also get the step-by-step guide to claim your Webflow discount.
So, let’s dive in!
Live Webflow Promo Code (February 2026)
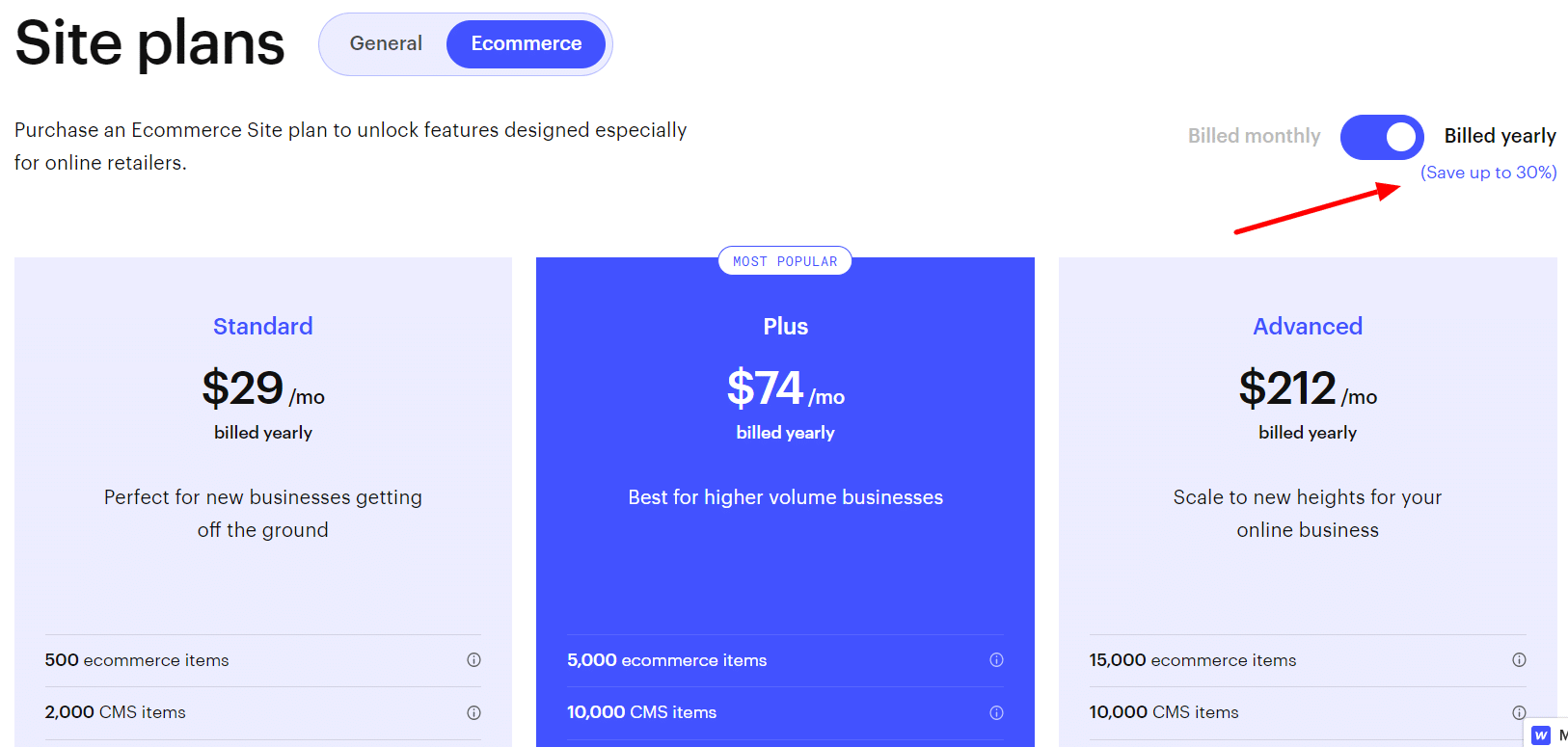
You’re right in time to claim your Webflow discount, as Webflow is offering a live discount on the General, Ecommerce, and workspace plans.
If you’re looking to set up a starter website, the General plan of Webflow is now available for 22% off. Besides, the Ecommerce plan is offering a 30% discount. So, if your reason for using Webflow is to build your eCommerce website, this discount is for you.
Additionally, the workspace plan of Webflow specially designed agencies or teams is available for a 32% discount.
Note
Take note that only the annual Webflow plans are eligible for these discounts.
To help you analyze the savings in numbers, here’s a list of saving you’d make on each plan:
General Plan
- Basic – $48
- CMS – $72
- Business – $120
E-commerce Plan
- Standard – $156
- Plus – $120
- Advanced – $276
Workspace Plan
- Core – $108
- Growth – $132
How To Redeem Webflow Discount Code? (For both plans)
Are you eager to learn more about securing your Webflow discount? Let’s look at the step-by-step guide to redeem the promo code.
Webflow discount code for the General plan:
Step 1
Use our exclusive link to land on the homepage of Webflow.

Step 2
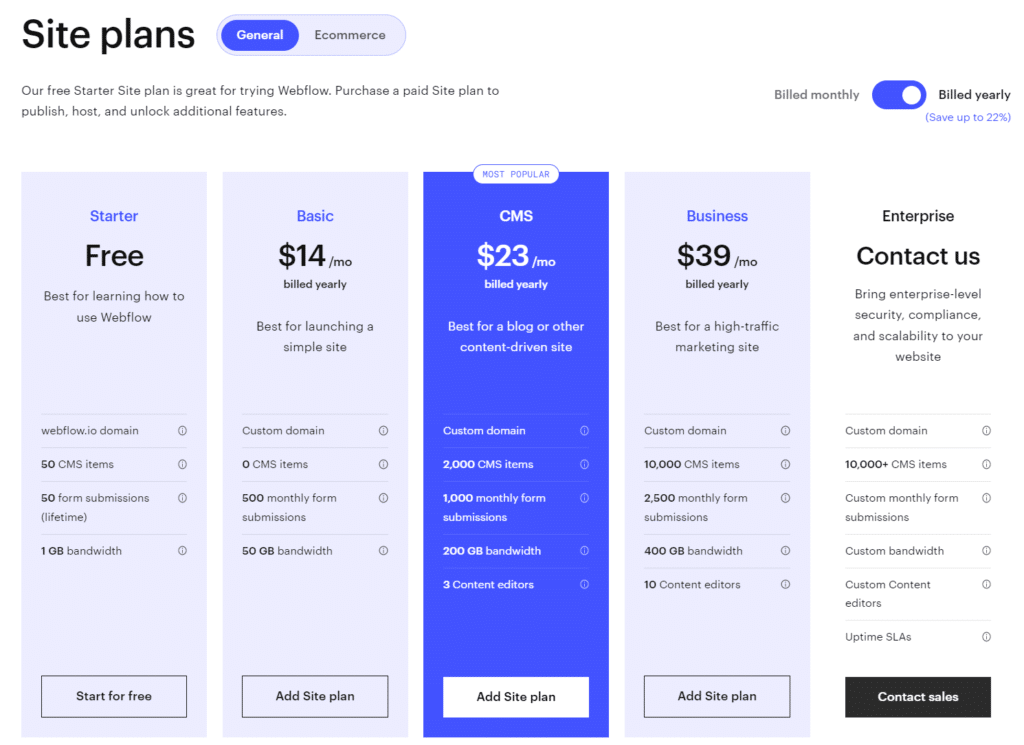
Once on the homepage, click on the Pricing tab to compare and check all pricing plans. You’ll be redirected to the pricing page.

Step 3
You can start with the free or Basic plan General plan. Webflow has CMS as the most popular plan, as most businesses use CMS.
Step 4
Click the “Add Site plan” button. You’ll be taken to the login page so you can set up your Webflow account.

Step 5
Webflow will ask you some questions to understand your company’s requirements better.

Step 6
After creating the account, Webflow will ask you to select any of the available templates.
Step 7
Webflow will redirect you to the checkout page after selecting the template. You don’t have to enter the code. It’ll be inserted automatically.
Provide all details and proceed with the payment.
Congrats! You’ve redeemed your Webflow promo code for the General Plan.
Webflow discount code for ECommerce plan
Similar to the General Plan, the E-Commerce plan only requires you to create a Webflow account. The promo code is automatically added at the checkout.

Here are the exact steps that’ll get you to redeem your Webflow promo code for the E-Commerce plan.
That’s how you can redeem your Webflow discount code for the ECommerce Plan.
Additional Advantages of Using a Webflow Promo Code
Looking for more than the 30% discount? Webflow has more to offer than the promo code. Here are the additional benefits you can get with the Webflow discount:
- Free plans for the General and workspace plan.
- Site transfer from other websites for free.
- In-built SEO optimization for websites.
- All plans include free SSL certification.
- Webflow apps are available to increase the functionality of your website.
- Blogs, courses, and resources like e-books to learn about Webflow.
Webflow Student Discount
If you know the power of starting a career as a student, you’d love to know what Webflow offers students as a discount.
Starting a website is one of the first steps in launching a new career. In fact, 71% of businesses have a website.
Webflow offers a special student discount where students can access the CMS plan free for one year. You can design and launch your website for free if you’re a student.
Webflow also ensures that tutors and educators get a free workspace plan to teach students to use Webgloe in masses.
To avail this discount, you’ll have to enter your details and identity proof of being a student. Once your authorization is complete, you can start playing around with Webflow.
What is Webflow?
Creating websites requires understanding the HTML, CSS, and JavaScript codes. But with Webflow, you can design your website without writing a single line of code. Webflow makes developing websites accessible to everyone with its feature to generate HTML, CSS, and JavaScript code at the backend.
With its wide range of ready-to-use templates, you don’t have to worry about the website look or design elements. You can add texts, images, forms, videos, and other interactive elements to make your website highly converting. Including videos on the website increase the stay by 88%.
Webflow also has a content management system (CMS) that allows you to update website content anytime easily.
So, if you want a hassle-free, clean, easy website design, check out Webflow!
Benefits of Webflow
There are more than one benefits of Webflow that have been appealing to its users. I’ve listed the main benefits of Webflow below:
- Visual Design Interface: It is simple to create and modify layouts, add elements, and style the website without writing code, thanks to the user-friendly drag-and-drop tools and visual editor.
- No need to code: The highlight benefit of Webflow is the “No code required” feature. Now you don’t have to fret over being unable to understand the coding languages or design intricacies to develop your website. You can enjoy the website design process irrespective of the coding involved.
- Clean and Semantic Code: As you don’t need to write code, Webflow generates the HTML, CSS, and JavaScript semantics at the backend. It helps keep the website lightweight on the code, making it more efficient in loading speed.
- Pre-Built Templates and Components: Webflow has multiple pre-designed templates and components to customize your website and keep it “on brand.” Templates that cover various sectors and use cases will make the initial design process easier.
- Content Management System (CMS): Webflow has a CMS plan with which you can easily update the website content. You can structure the content using the structured data, content modeling, and dynamic content features of CMS.
- Hosting: With Webflow, you can directly publish your website from within the platform. Webflow hosting offers content delivery networks (CDNs) and SSL certificates for your website’s security.
Select the Best Webflow Plan for Yourself
If you’re a beginner or a small to medium-sized business, the General plans offer the best features for you.
As a freelancer or an agency, the workspace plans are ideal for collaborating as a team.
If you wish to start your eCommerce website, the ECommerce plans will suit you the best.
Comparison of General Plans
The General Plan has four different plans under its belt. Here is a detailed comparison of all General Plans.
| Features | Free | Basic | CMS | Business |
|---|---|---|---|---|
| Pricing | $0 | $14 | $23 | $39 |
| Custom domains | ❌ | ✅ | ✅ | ✅ |
| CMS items | 50 | 0 | 2000 | 10,000 |
| Montly form submissions | 50 | 500 | 1000 | 2500 |
| Bandwidth | 1 GB | 50 GB | 200 GB | 400 GB |
| Content editors | ❌ | ❌ | 3 | 10 |
| SEO features | ❌ | ✅ | ✅ | ✅ |
| Monthly visits | 1000 | 250,000 | 250,000 | 300,000 |
| Integrations | ❌ | ✅ | ✅ | ✅ |
Comparison of ECommerce Plans
Here’s a detailed comparison of all three ECommerce Plans:
| Features | Standard | Plus | Advanced |
|---|---|---|---|
| E-commerce items | $29 | $74 | $212 |
| Ecommerce items | 500 | 5000 | 15,000 |
| CMS items | 2000 | 10,000 | 10,000 |
| Transaction fee | 2% | 0% | 0% |
| Staff accounts | 3 | 10 | 15 |
| Custom checkout | ✅ | ✅ | ✅ |
| Unbranded emails | ❌ | ✅ | ✅ |
| E-commerce items | ✅ | ✅ | ✅ |
| Tax Calculations | ✅ | ✅ | ✅ |
| Integrations | ✅ | ✅ | ✅ |
Comparison of Workspace Plans
The Workspace has a total of three plans. Here’s a breakdown of each plan.
| Features | Starter | Core | Growth |
|---|---|---|---|
| Pricing | $0 | $19 | $49 |
| Maximum number of seats | 1 | 3 | 0 |
| Unhosted sites | 2 | 10 | Unlimited |
| Agency/Freelance guests | 2 | 2 | 2 |
| Billing permissions | ❌ | ✅ | ✅ |
| Publishing permissions | ❌ | ❌ | ✅ |
| Site transfer | ✅ | ✅ | ✅ |
| Custom code | ❌ | ✅ | ✅ |
| Code expert | ❌ | ✅ | ✅ |
| Site password protection | ❌ | ✅ | ✅ |
| Webflow badge removal on unhosted sites | ❌ | ❌ | ✅ |
Webflow Promo Code Conclusion
When it comes to easily creating and deploying websites, Webflow stands out as one of the best options. Its ability to help users create stunning websites without any coding knowledge makes it popular among the masses.
So, if you’re planning on launching your new website, embrace Webflow and transform your website into a high-traffic and conversion machine.
With our Webflow promo code, join the growing community at Webflow and save big on the discount offers.
Webflow Promo Code FAQs:
Where can I get access to the Webflow discount?
Use our special link to get access and claim your Webflow promo code.
Is Webflow suitable for beginners?
Yes. Webflow is highly user-friendly and beginner-friendly. You can opt for the General CMS plan to start as a beginner.
How much discount is Webflow offering?
Webflow currently offers a discount of 22%, 30%, and 32% on its General, ECommerce, and Workspace plans, respectively.
How can I access the Webflow student discount?
You can access the Webflow student discount by sharing your student identity proof and completing the account creation details.
When will the Webflow discount expire?
There is no limit on the expiration of the promo code. But, it’s beneficial to keep an eye on the Webflow website for any changes.